Google公式でも「見出し」について言及している
以前は、見出しについて、Googleの公式では以下のようなことが述べられていました。
見出しタグを使用して重要なテキストを強調する
わかりやすい見出しを使用して重要なトピックを示すと、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
概要を書く場合を想像する
長い論文の概要を書く場合と同様に、ページ上のコンテンツの主要なポイントと下位のポイントは何かを検討し、それに応じてどこに見出しを使用するか決定します。
避けるべき事項:
- ページの構造を定義する際に、効果的でないテキストを見出しタグで囲む。
<em>や<strong>のような他のタグのほうが適している場所で見出しタグを使用する。- 見出しタグのサイズを不規則に変える。
ページ全体で控えめに見出しを使用する
見出しタグは意味のある場所で使用してください。ページ上の見出しが多すぎると、ユーザーがコンテンツを読みにくくなり、1 つのトピックがどこで終了して次のトピックがどこから始まっているのか判断しにくくなります。
避けるべき事項:
https://developers.google.com/search/docs/fundamentals/seo-starter-guide?hl=ja#headingtags
- ページで見出しタグを過度に使用する。
- 非常に長い見出しを使用する。
- 構造を示すためではなく、テキストの書式を整える目的で見出しタグを使用する。
ただし、2024年2月に新しくなった公式情報では、その記述が消えており、以下のようなシンプルなものになっています。
文章が読みやすく、よく整理されている: 文章をよく練り、わかりやすく自然な言葉を使い、誤字脱字や文法的な誤りをなくします。長い文章は段落や章などに分け、全体を見通せるように見出しを付けてください。
興味深く有益なサイトにする
見出しタグ(h2、h3など)を使えるようにすること
Google自体は「見出し」については言及していますが、見出しタグについては言及していません。
ただし、見出しタグ(h2、h3など)は、
- 検索エンジンにとっては、ページの構造と内容を検索エンジンに伝えるための重要な要素になる
- 閲覧するユーザーにとっては、ページ自体の読みやすさに関係してくる。
などで用いられており、自動で目次生成させたりする上でも、欠かせない構造なのです。
ですが、多くの工務店のホームページやブログ記事では使われてなかったりします。
タグにはh4,h5,h6ぐらいまでありますが、文中はh2とh3の使用で充分です。
- h1タグは記事タイトル
- h2タグは、その記事内の主要な見出し(大見出し)
- h3タグは、h2タグ内での詳細な見出し(小見出し)
◯ 正しい見出しの設定
<h1>記事タイトル</h1>
<h2>大見出し(1)</h2>
<h3>小見出し(1-1)</h3>
<h3>小見出し(1-2)</h3>
<h3>小見出し(1-3)</h3>
<h2>大見出し(2)</h2>
<h3>小見出し(2-1)</h3>
<h3>小見出し(2-2)</h3>
<h3>小見出し(2-3)</h3>
✕ 誤った見出しの設定
<h2>記事タイトル</h2>
<h1>大見出し(1)</h1>
<h2>小見出し(1-1)</h2>
<h3>小見出し(1-2)</h3>
<h3>小見出し(1-3)</h3>
<h3>大見出し(2)</h3>
<h2>小見出し(2-1)</h2>
<h2>小見出し(2-2)</h2>
<h2>小見出し(2-3)</h2>
見出しタグの最適化は、検索エンジンがページの内容と構造を理解するのを助け、ユーザーが情報を見つけやすくするために重要です。ダメな制作会社は、このタグの設定が無茶苦茶だったり、またはタイトルのh1以外を使用していなかったりします。
また、以下の画像のように、h2h3それぞれの見出しを装飾しておくと、記事の読みやすさが増します。

本文を書く前に見出しから記事を構成する
記事の本文を書く前に、骨組みを作成することで、この記事で「何を伝えたいのか?」「何が解決できるのか?」が明確になります。なので、まずは見出しから構成を作っていきましょう。
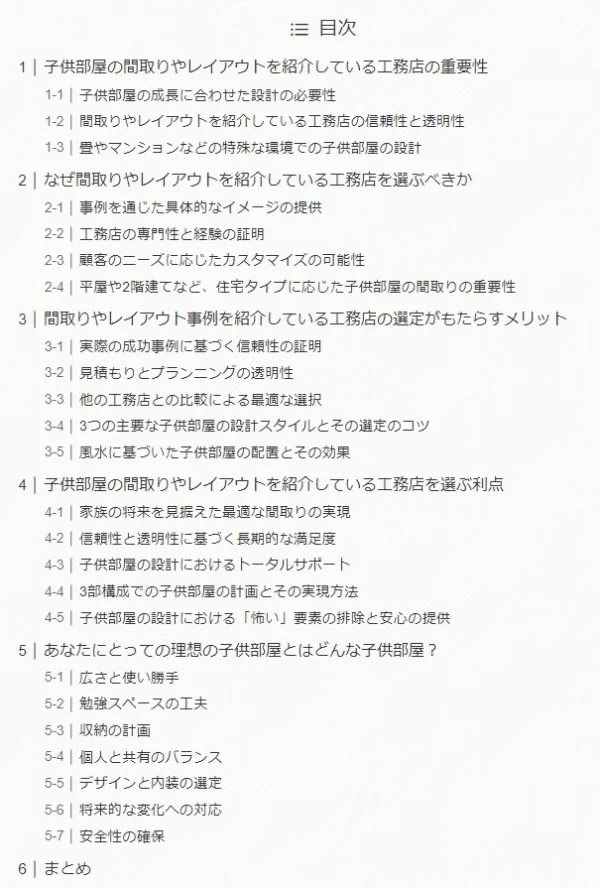
以下は、「子供部屋 間取り」というメインキーワードで考えた構成例です。

1,2,3,4・・・がh2になり、1-1,2-3・・・などがh3の見出しになります。
記事前半のh2には対策したいキーワードをできるだけ使用した方が良い
SEO(検索エンジン最適化)の観点から、タイトルと同様に、h2見出しにもメインキーワードを含めることは非常に重要です。
なぜh2見出しにキーワードを含めるのか
検索エンジンの理解
なぜなら、検索エンジンは、見出しタグ(h1, h2, h3など)を重要な指標として使用します。これによって、検索エンジンがコンテンツの内容をより正確に理解し、ページの主要なトピックやサブトピックが何であるかを判断して、適切な検索結果として表示する可能性が高まります。ただし、全部に入れる必要もなく、入れるならできるだけ記事の前半に使用しましょう。
ユーザーエクスペリエンスの向上
さらには、見出しにキーワードが含まれていると、閲覧するユーザーも自身が検索したキーワードを認識しやすいため、記事を読み進めやすくなります。
どのようにキーワードを配置するか
- 記事の前半に配置:記事の前半部分、特に最初の1~2つのh2見出しにキーワードを含めると効果的です。
- 自然な使用:キーワードを無理に詰め込むのではなく、文章として自然な形で見出しに組み込むことが重要です。
例:「子供部屋 間取り」の場合
良い例
- h2: 子供部屋の間取りの基本
- h2: 子供部屋の間取りで考慮すべきポイント
- h2: 人気の子供部屋間取りデザイン
悪い例
- h2: 基本
- h2: 考慮すべきポイント
- h2: 人気のデザイン
上記の良い例では、キーワード「子供部屋」および「間取り」が自然に組み込まれています。これにより、検索エンジンとユーザーの双方にとって有用なコンテンツとなります。
分かりやすい日本語を使用して、瞬時に文章の内容が分かるようにする
ユーザーが瞬時に内容を理解できるようなわかりやすい日本語を使用することは非常に重要です。特に、SEOやユーザーエクスペリエンスの観点からも、シンプルで直感的な言葉の選び方が求められます。
「子供部屋 間取り」のタイトルの場合
- 良い例: 子供部屋の間取りで考えるべきポイント
- 悪い例: 子供部屋の間取りにおける居住性向上のための設計要素
見出しの良い例:
- <h2>子供部屋の間取りのポイント</h2>
- <h3>①:広さと配置</h3>
- <h3>②:収納と機能性</h3>
- <h3>③:安全性と快適性</h3>
見出しの悪い例
- <h2>子供部屋の間取りにおける設計と実装</h2>
- <h3>子供部屋の間取り設計における要素①:広さと配置</h3>
- <h3>子供部屋の間取り設計における要素②:収納と機能性</h3>
- <h3>子供部屋の間取り設計における要素③:安全性と快適性</h3>
良い例では、冗長な表現を避け、必要な情報だけを簡潔に表示しています。これにより、ユーザーは記事の内容をすぐに把握でき、読み進めやすくなります。このようなシンプルな見出し設計は、SEOにも有利であり、ユーザーエクスペリエンスを高める効果があります。
網羅性と独自性を高めるなら:競合の見出しを分析する
できることなら、SEO対策したいキーワードで検索表示TOP10に存在する見出しを一覧化し、共通点を可視化した上で、内容の網羅性と独自性を高められることが望ましいです。
例:「子供部屋 間取り」の場合
上位記事の見出し一覧
- 子供部屋に適した時期は?
- 子供部屋で何をする、何を置くが重要
- 4.5畳からの子供部屋実例を紹介します
- 狭さをカバーする!アイデアを取り入れよう
- 子供部屋のレイアウトのポイント
- 子供部屋の広さによるレイアウト
- 子供部屋 施工例
- インテリアが映えるシンプルな子供部屋
- アクセントクロスで遊び心を 可愛らしい子供部屋
- リビング横の和室は、臨時の子供部屋に大活躍
- 遊び心の感じられる子供部屋
- 吹き抜けでつながる子供部屋
上位記事の見出しを見ると、「レイアウト」「広さ」「施工例」「インテリア」「遊び心」などのキーワードが目立ちます。
その情報を元にした、独自性と網羅性を高めるための見出し例
- <h2>子供部屋の間取りで最も重要な5つのポイント</h2>
- <h3>①:広さと配置—なぜそれが大事なのか</h3>
- <h3>②:収納と機能性—スマートな選び方</h3>
- <h3>③:安全性と快適性—子供が安心して過ごせる空間作り</h3>
- <h3>④:遊び心を取り入れる—クリエイティブなアイデア集</h3>
- <h3>⑤:実際の施工例とその評価</h3>
- <h2>子供部屋の間取り変更の際の注意点</h2>
- <h2>狭い空間でも工夫できる!子供部屋のレイアウトアイデア</h2>
- <h2>吹き抜けやロフトを活用した子供部屋の新しい形</h2>
- <h2>リビング隣接型子供部屋のメリットとデメリット</h2>
このように、競合の見出しを参考にしつつ、独自の視点や深掘りした内容を加えることで、SEO対策とユーザーエクスペリエンスの両方を高めることが可能です。
ホームページからの集客でお悩みの工務店経営者の方へ
「ホームページの無料診断と改善提案のご案内」
ホームページからの集客が上手くいかない、その原因は意外なところにあるかもしれません。多くの場合、問題の根本はWeb制作会社にあります。彼らは「ホームページを作れます」と言いますが、それが必ずしもあなたの工務店にとって最適な提案や解決策とは限りません。
弊社は10年以上にわたり住宅業界のWeb事情に関わり、多くの工務店から相談を受けてきました。その経験から言えるのは、工務店の場合、ホームページからの集客が上手くいかない主な原因は、Web制作会社にあることが多いということです。不適切なデザインやSEO対策の欠如など、彼らの実力不足が集客の障壁になっているケースは少なくありません。
弊社では、工務店のホームページを無料で診断し、改善点を具体的にご提案しています。これまでにも多くの工務店が、私たちのアドバイスにより、ホームページの集客力を大幅に改善してきました。
- ページの構造は最適化されているか
- キーワードは適切に選ばれているか
- タイトルやメタディスクリプションは効果的か
これらの要素を専門家がチェックし、あなたのホームページがより多くの顧客に見つけられるようにサポートしています。無料診断は、以下のボタンより今すぐお申し込みください!